
SiteOne Branch Finder
SiteOne Landscape Supply’s branch finder was a mess and practically unusable. After considerable research and prototyping, I reanimated it into one of the most impressive features of the mobile app for a company whose entire digital experience changes based on the store you’re shopping.
FEATURE REDESIGN
MOBILE APP
Figma
FigJam
Full Story
Adobe Analytics
Heuristic Evaluation
Competitor Analysis
User Flow
Sketching & Wireframing
Prototyping
How do you improve an existing feature?
Talk to your users and understand their pain points.
Evaluate the current state for usability and accessibility.
Assess your competitors - direct and indirect - to find out who is doing this properly and what we can learn from their design.
Bring it all together to create a new and improved version that redefines the mobile app experience.
Test. Assess. Improve. Repeat.
Customer Feedback
The feedback that we received from our Customer Experience department all said that our branch finder was difficult to use with a poorly-designed user interface.
Current State Evaluation
Further assessment showed that the original design of this branch finder had been very poorly implemented by the developers who brought this into production.
There was a serious disconnect between customer expectations and what the app delivered. This resulted in users being turned off from our mobile app and digital experience entirely.
Competitor Analysis
Whenever I work on a new feature or a redesign, I conduct a thorough assessment of our direct competitors, and then I look to indirect competitors (favorite brands, eCommerce leaders, and Mobbin) for the best treatments out there.
I break my competitor analysis (primarily) down to strengths, weaknesses, and great features. I see what works, what doesn’t, and then I glean the best features from my analysis into consideration for my design.
Current State Evaluation
Current State Usability & UI Problems
The interface was unintuitive and difficult to use.
Overall, the visual style was dated and low-quality.
Color contrast and alignment issues were rampant.
Poor quality control lead to poorly-implemented features.
The Check Other Stores button on the product details page didn’t show stock at other stores.
There were buttons on the store details page that didn’t actually do anything.
The current state of the store locator was a mess. This feature had never had a cohesive design plan and what had been designed had been poorly implemented by developers with a lack of thorough QA.
I knew what our customers were currently dealing with and it was my mission to improve this experience and connect our customers with the right store effortlessly.
Competitor Analysis
User flows are a key part of my design process.
This is how I come to understand exactly how my design will work and how every page, button, and user action is interconnected. I just love creating diagrams as a whole, but the ones that I made for SiteOne’s branch finder have never been equalled.
The full user flow is to large to display on a webpage and it can only be fully appreciated is SVG format. Click the button to download the full resolution version.
Below, you can see the flow for a single branch outside of the entire, interconnected store and site experience.
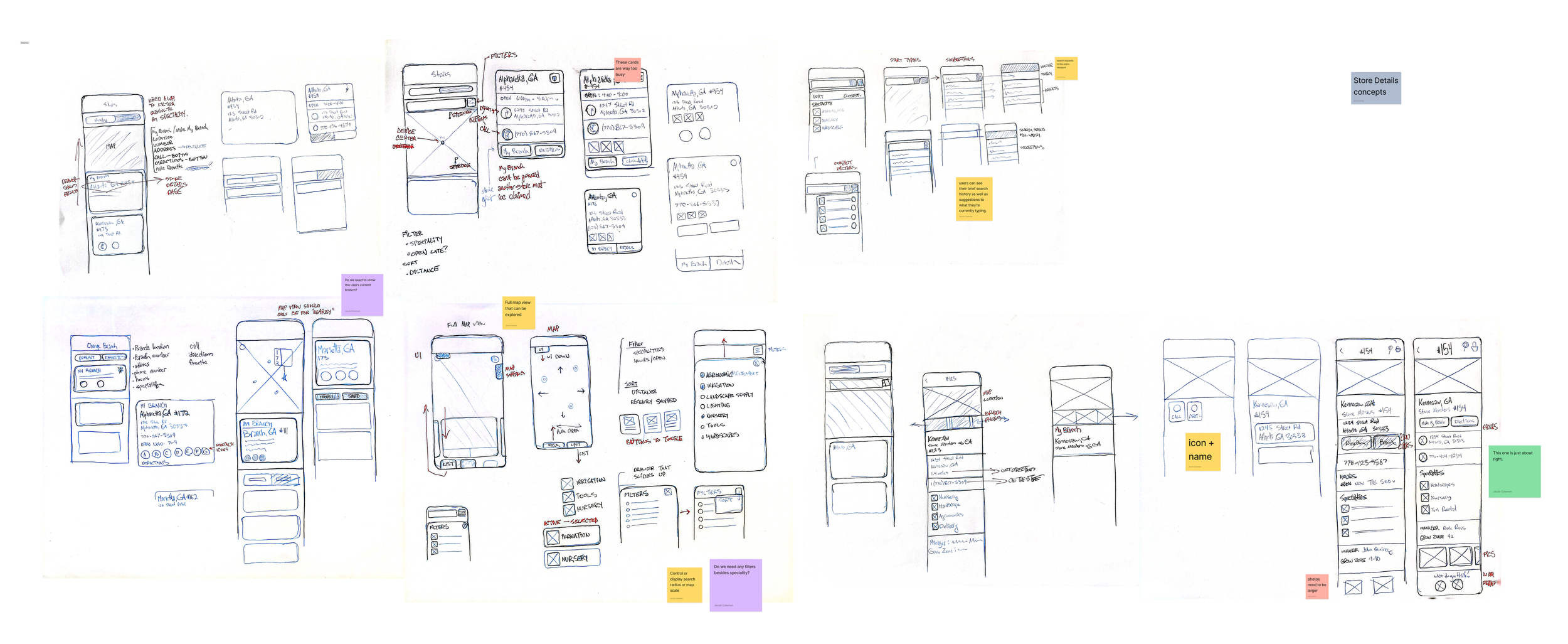
Prototyping: First Pass
I always begin prototyping with sketches.
The act of putting pencil to paper is the most natural and rapid way to get ideas out of my head and into wireframes. Often, in between design states, I return to paper to test out a few quick ideas.
Must-Have Features
View all nearby branches on an explorable map
A list view that shows all branches, sorted by proximity
A way to save favorite branches
Filters for different branch specialties

User Flows
This isn’t just about explaining the function to a stakeholder or developer. This is how I come to understand how every single aspect of this design is interconnected.
The full user flow is too large to display on a webpage and it can only be fully appreciated is SVG format. Click the button to download the full resolution version.
Below, you can see the behavior within a single branch of this project.
Prototyping: Evolution
I always begin prototyping with sketches.
The act of putting pencil to paper is the most natural and rapid way to get ideas out of my head and into wireframes.
Introduce your brand
Take a minute to write an introduction that is short, sweet, and to the point. If you sell something, use this space to describe it in detail and tell us why we should make a purchase. Tap into your creativity. You’ve got this.






